Hinter Hauert – der bekannten Düngermarke aus Grossaffoltern – steckt viel mehr als nur ein einfaches Produkt. Die Firma weist eine 350-jährige Geschichte und Firmenkultur auf, welche mit einem unglaublich breiten und tiefen Wissen über Pflanzen und deren Böden angereichert ist. Neben Forschung und Produktentwicklungen, bieten sie ihr Wissen und ihre Produkte an Privatkunden und Firmenkunden an.
Für dieses vielfältige Unternehmen, hat Duotones ein neues Konzept und Design für die Hauert-Onlinewelt kreiert, welches dieses breite Wissen und Spektrum an Angeboten aufzeigen soll. Zusätzlich entwickelte Duotones das Front-End der Website und die dazu passende Living-Styleguide, basierend auf dem hauseigenen Atomic Design Framework.
Information Architecture
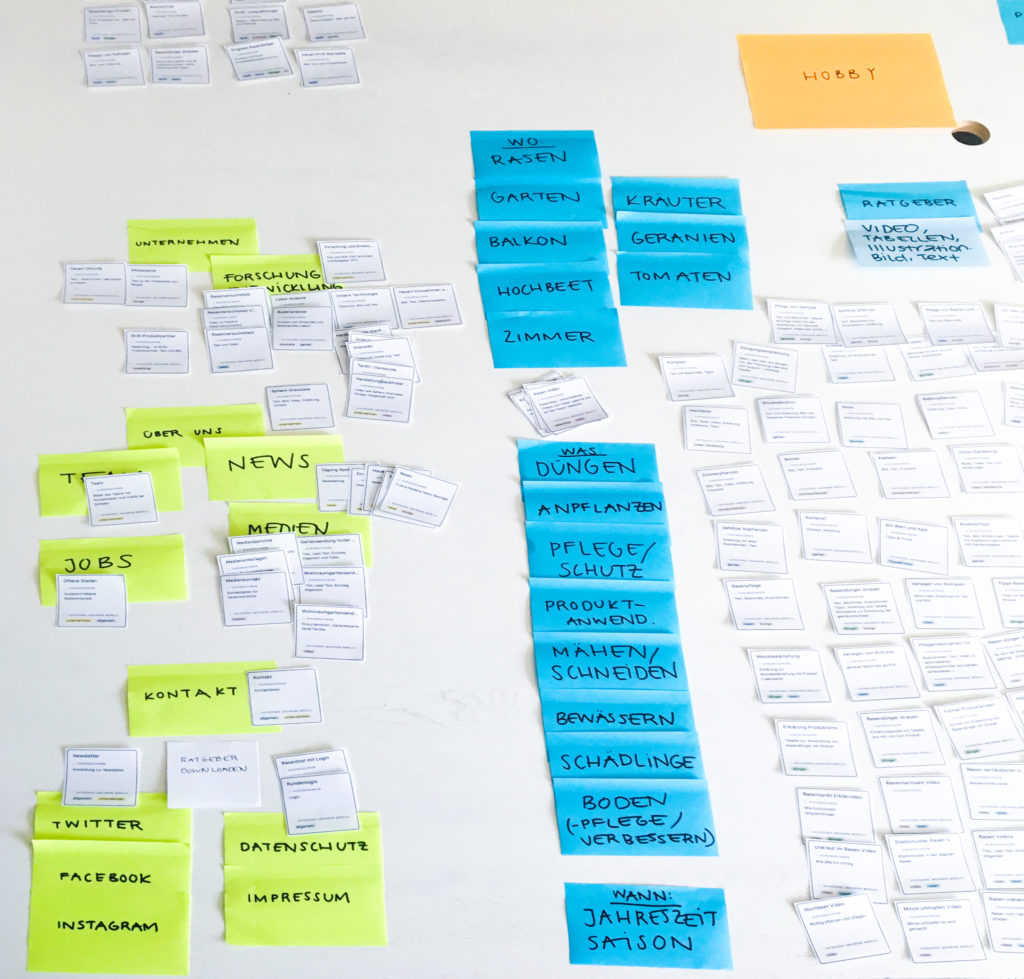
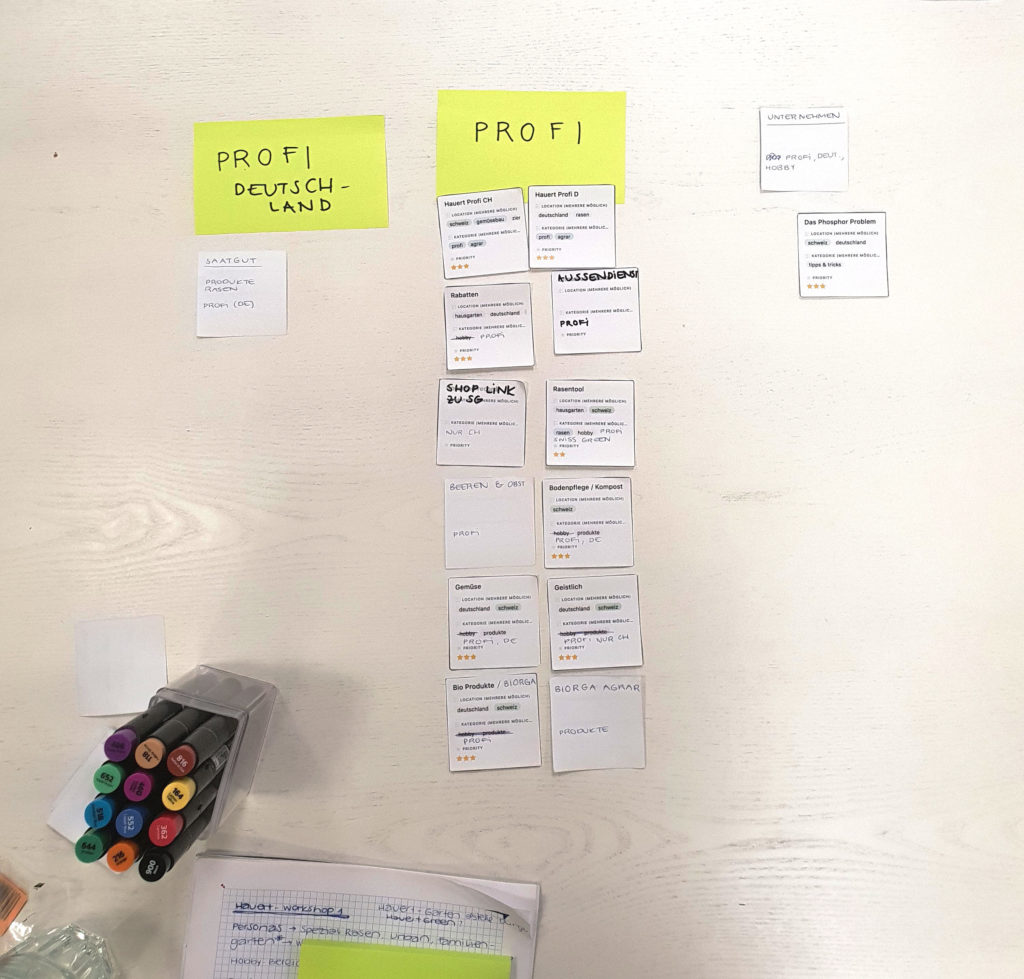
Die Herausforderung war es, eine Informationsarchitektur zu konzipieren, welche die unzähligen und diversen Inhalte der Hauert-Onlinewelt intuitiv auffindbar macht. Gleichwohl soll sie nicht überladen wirken. Im Laufe der Zeit hatte Hauert nämlich viele verschiedene Webseiten auf die Beine gestellt – unter anderem: Hauert-Privatkunde, Hauert-Unternehmen, Biorga und Hauert-Deutschland. Es sollte ein Konzept gefunden werden, in welchem die vielfältigen Inhalte der verschiedenen Webseiten sowie die informativen Inhalte aus Print und Web in einer übersichtlichen Online-Plattform integriert werden können. So haben wir mit verschiedenen Methoden, wie Card-Sorting und User Testings, diese umfangreichen Inhalte in eine Form gebracht, welche für den User sinnvoll und spannend ist und somit einen Living-Styleguide entwickelt.
Konzept & UX
Auch in diesem Projekt arbeitete Duotones mit dem Design-Thinking Ansatz. In zahlreichen Workshops wurden die genauen Problemstellungen analysiert und rechechiert. Wir setzten uns mit der neuen Materie auseinander. Inhalte wurden sachgerecht untersucht und strukturiert. Danach wurden Prototypen gebaut und Testings durchgeführt, um die gemachten Erkenntnisse erneut in die Konzeption einfliessen zu lassen. Dadurch konnten wir mit dem Kunden und unzähligen Post-it’s, ein Konzept erarbeiten, welches die Bedürfnisse der User und die von Hauert optimal abdeckt.


Die neue Hauert Website solle von nun an in vier Hauptkategorien unterteilt werden: Privatkunden, Unternehmen, Hauert und Forschung. Die Seiten der Privatkunden und Unternehmen wurden zudem in Produkte und Ratgeber unterteilt. Somit konnte der neue Online-Shop auf der Hauert Website an Bedeutung gewinnen. Ausserdem wurde mit dem Ratgeber ein Plattform geschaffen, auf welcher Hauert ihr tiefes und vielfältiges Wissen an ihre Kunden weitergeben kann.
Design
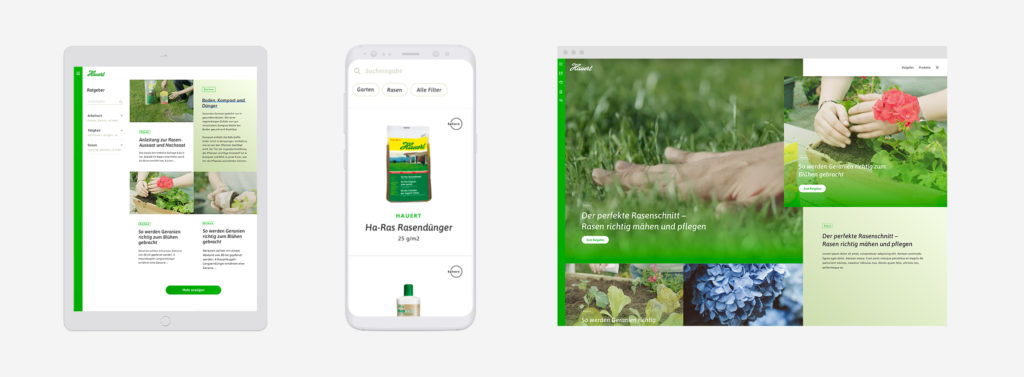
Frisch, modern und organisch solle das neue Design der Hauert Website wirken. Dazu solle mit visuellen Eindrücken und Bilder gespielt werden. Mit dem kräftigen Grün des Hauert-Corporate-Design kann der User nun in die neue Themenwelt eintauchen. Das kachelartige Design, welches immer etwas anders aufgebaut ist, solle an die Pflanzenwelt erinnern. Dies indem so eine gewisse Unregelmässigkeit erreicht wird, welche dennoch einem System folgt. Wie bei Pflanzen, die ganz natürlich durch Umwelteinflüsse immer etwas anders wachsen, und dennoch jede Pflanzenart charakteristisch für sich erkennbar bleibt.

User Testings
Um sicher zu stellen, dass das neue Konzept funktioniert, wurden diverse User-Testings mit verschiedenen Stakeholdern zu verschiedenen Zeitpunkten im Projekt durchgeführt, bevor wir uns an den aufwendigen Teil der Umsetzung machten. Mittels Prototyp konnten sich die Testpersonen, welche verschiedene Hintergründe und unterschiedliche Interessen hatten, durch die neue Website klicken. Alle Punkte, die zu diesem Zeitpunkt für den User unbefriedigend waren oder zu Missverständnissen führten, wurden aufgenommen. Somit flossen in der nächsten Iteration, die neuen Erkenntnisse in das Konzept ein, ehe sie wieder getestet und schliesslich umgesetzt wurden.
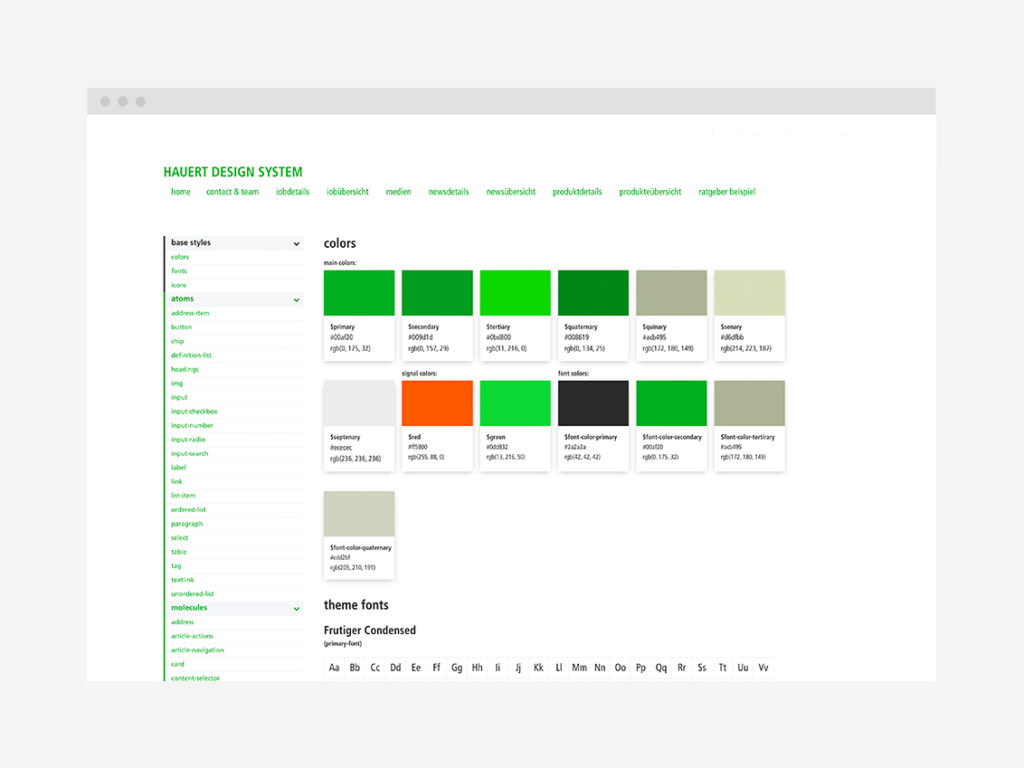
Living-Styleguide & Design System
Um ein Projekt dieser Grösse erfolgreich umzusetzen, eine konsistente Design Sprache einzuhalten und diese auch für zukünftige Erweiterungen vorzubereiten, bietet es sich an, ein Design System zu verwenden. Unsere Entwickler – welche alle auch einen gestalterischen Hintergrund haben – setzten das Front-End der Website exakt nach Designvorlage um. Gleichzeitig entstand eine enge Zusammenarbeit mit der Partnerfirma K-Link, welche das Backend umsetzte. Um diese Zusammenarbeit so einfach und effektiv wie möglich zu gestalten, wurde ein Living-Styleguide, für das Design System basierend, auf unserem Atomic Framework eingesetzt.

Basierend auf dem Atomic Design Framework entstand eine Bibliothek von allen Komponenten der Website, welche so strukturiert aufgerufen werden können. Dies fördert eine konsistente und saubere Umsetzung, welche praktisch für die gemeinsame Zusammenarbeit mit den Backend-Entwicklern ist. Diese können die Code-Snippets für die Templates direkt aus dem Living-Styleguide entnehmen.
Ein weiterer praktischer Nebeneffekt ist, dass das Design und Front-End mit wenig Aufwand für Erweiterungen der Webseite oder weitere Projekte, wie Landingpages für neue Produkte, verwendet werden kann.
Kunde: Hauert
Website besuchenProjekttyp
- E-Commerce
- Responsive Website
Prototyping & Testing
- Functional Prototype
- Clickable Prototype
- Remote User Testing
- User Testing
Prozesse
- Scrum
- Design Thinking
- Design Sprint
- MVP Workshop
Technologie
- Atomic Theme
- SASS
- Snipcart